Controls are functions that let you manage your Model and View .. the "C" in "MVC".
We've already used one in the View tutorial. It's the Animator in the TwoDraw HTML section.

To explore the Animator control, we'll use the browser's Developer Console along with the pheromone.html page used in the View tutorial. You can use the local version we downloaded and modified instead if you'd like. (You should remove the changes we made or re-download it for a fresh start.)
Animator
The Animator looks like this:
const anim = new Animator(
() => {
model.step()
view.draw()
},
500, // run 500 steps
30 // 30 fps
)
It controls both the model and view as you can see. In this case it is set up to run 500 steps, at 30 fps.
Developer Console
The last line in the the View's HTML section has this:
util.toWindow({ util, model, view, anim })
It puts these 4 properties in the global window object. The anim object is the one we'll be working with.
pheromone.html
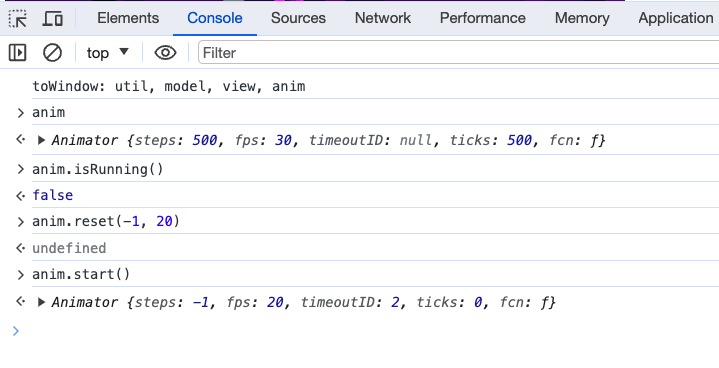
Make sure pheromone.html is running in the browser and the Developer Console is open. It probably has completed it's 500 steps. You can check by typing "anim.isRunning()" in the Developer Console.
Lets restart it. Start by typing "anim" and hit return. It should show:
> Animator {steps: 500, fps: 30, timeoutID: null, ticks: 500, fcn: ƒ}
To restart it, first type in anim.reset(-1, 20)
The two parameters are how many steps to take before stopping and at what fps (frames per second) to run.
Using -1 steps means forever, and 20 means at 20 fps.
Then anim.start() to restart with the new parameters.

Other Functions
Surprisingly, we've used all the typical Animator functions! Here are some more:
anim.idle(fcn) // When animator is stopped, use idle to perform fcn at 4 fps
This is primarily used in some GUIs where users can stop/start the animator. Generally the fcn redraws the model so that if stopped, and changes are made in the GUI, the view is updated.
A few more functions:
anim.startStats() // puts a fps widget on screen
This is very useful: it puts a performance widget in the browser.

anim.toggle() // if running, stop(). Otherwise start()
anim.once() // If running, stop(). Run animator once. Use start() to restart.
We'll now go on to look at three more controls: Keyboard, Gui, and Mouse. And we have a fairly simple "hello world" demo for each:
- Keyboard: helloKeys.html
- Gui: helloGui.html
- Mouse: helloMouse.html